Guida Pratica All’UI Design
L’accessibilità prima di tutto.
Quattro semplici passi per razionalizzare e progettare interfacce con più consapevolezza.
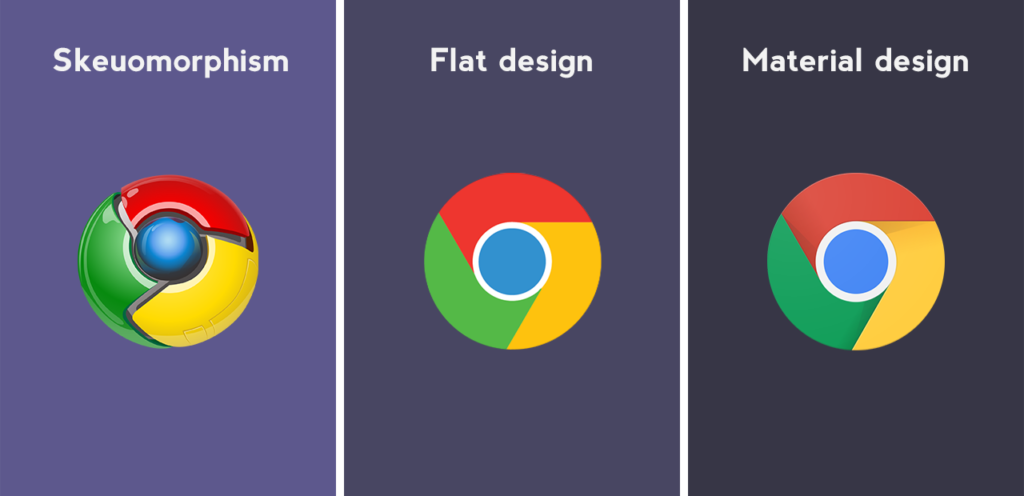
Scheumorfismo, Flat Design, Material design
Nel corso dello sviluppo e della diffusione dello UI Design sono molti i trend che si sono susseguiti.
Siamo passati dalla tridimensionalità ed imitazione di oggetti reali con lo Scheumourfismo (Fig.1), alla totale rivoluzione ed inversione di rotta con il Flat Design (Fig.3) fino ad arrivare al Material Design e ai pulsanti fluttuanti posti della parte inferiore delle interfacce (Fig.2).

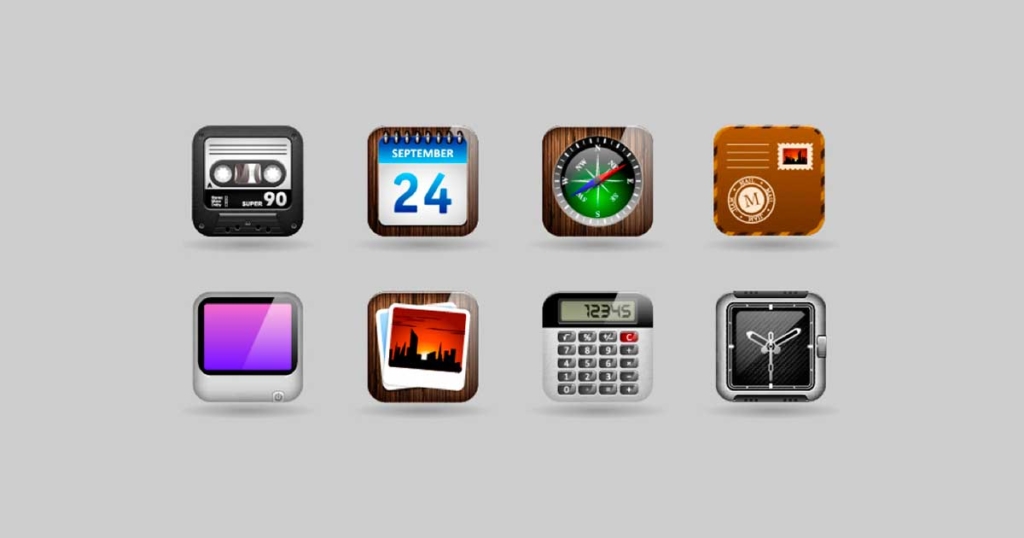
Fig.1
Lo Scheumorfismo è quella corrente grafica che si impegna a rappresentare un oggetto digitale, come l’icona di una App, emulando le sembianze del suo corrispettivo nel mondo reale con fini puramente estetici.
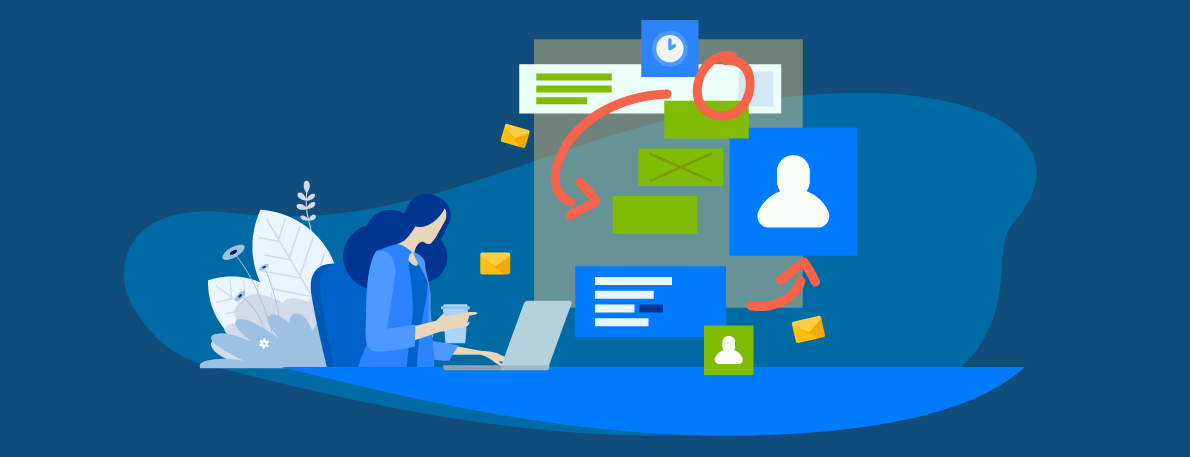
Fig.2
FAB: Floating Action Button.
Questo tipo di call to action del Material Design di Google rappresenta l’azione primaria che un utente può compiere su una schermata.
Ad esempio in questo caso il “più” fisso sulla schermata rappresenta la scorciatoia per scrivere una nuova mail.

Fig.3
L’evoluzione dei trend nello UI Design.
Nonostante questo frenetico susseguirsi di trend contrapposti, la priorità per l’utente è sempre rimasta la stessa:
orientarsi all’interno di un’interfaccia e capire come compiere determinate azioni.
In una parola: l’accessibilità.
D’altro canto se vogliamo che l’utente compia delle azioni sul nostro sito dobbiamo prima di tutto far comprendere la natura e lo scopo degli elementi della nostra interfaccia:
Se disegniamo un pulsante facciamolo sembrare un pulsante.
“Amò ‘o famo strano?”

Anche no.
Colori, dimensioni, posizione e consistenza sono 4 elementi fondamentali da osservare attentamente quando si progetta un’interfaccia per fare in modo che l’utente si orienti e capisca come interagire con il nostro design.
1. Colori
Schema cromatico
Uno degli aspetti fondamentali nel disegno di un’interfaccia è l’utilizzo dei colori e la creazione di uno schema cromatico.
Bisognerebbe sempre partire da un colore primario, un colore secondario e un colore di accento:
- Il colore primario è quello dominante, il colore del brand più riconoscibile dall’utente
- Il colore secondario può essere aggiunto come contrasto al colore primario
- il colore d’accento serve per evidenziare le informazioni: call to action, barre di avanzamento e così via..
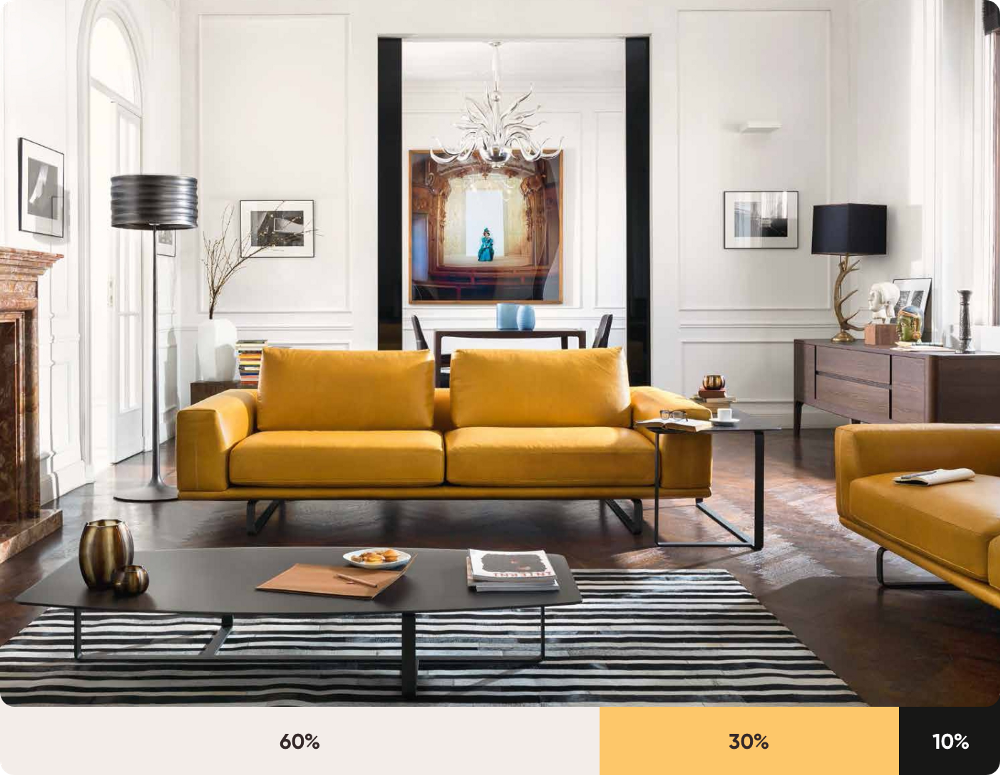
Una buona regola è quella dell’interior design: 60-30-10. (Fig. 4)
Questa proporzione dona equilibrio alla nostra interfaccia:
Usare per il 60% degli elementi il colore primario, per il 30% il colore secondario e per il 10% un colore di accento.

Fig.4
Regola 60-30-10
Contrasto cromatico
Un altro aspetto importante nell’utilizzo e la scelta dei colori per la nostra interfaccia è la verifica che il contrasto tra due colori sia tale da poter essere leggibile e facilmente fruibile da tutti i tipi di utenti.
Piattaforme come contrastchecker permettono di verificare l’accessibilità di due colori sovrapposti.
Basta inserire un codice esadecimale per il testo ed uno per lo sfondo ed il sistema calcola immediatamente il grado di leggibilità.
2. Dimensioni

Chi ha detto che le dimensioni non contano si
sbagliava di grosso.
Continuando il nostro discorso sull’accessibilità, un altro degli aspetti principali di cui tenere conto in fase di progettazione (specialmente per dispositivi mobile) è la grandezza del touch target.
Touch Target
Il touch target è la superficie attiva di un link o di un pulsante. Se da Desktop e Laptop c’è la precisione della freccetta del mouse in nostro aiuto quando si interagisce con un’interfaccia touchscreen attraverso le dita (Fig.5), l’area cliccabile deve essere più grande altrimenti si rischia di compiere un’azione differente rispetto a quella prefissata.

Fig.5
Touch Target
Non è facile trasformare i millimetri in pixel. La misura in millimetri è assoluta mentre quella in pixel è relativa, dipende dalla risoluzione dello schermo.
Indicativamente, per avere una buona usabilità, è consigliabile che un’area cliccabile (ad esempio un pulsante) non sia mai inferiore a 48-50 pixel con uno spazio di almeno 8px tra un pulsante e l’altro.
3. Posizione
F-Pattern
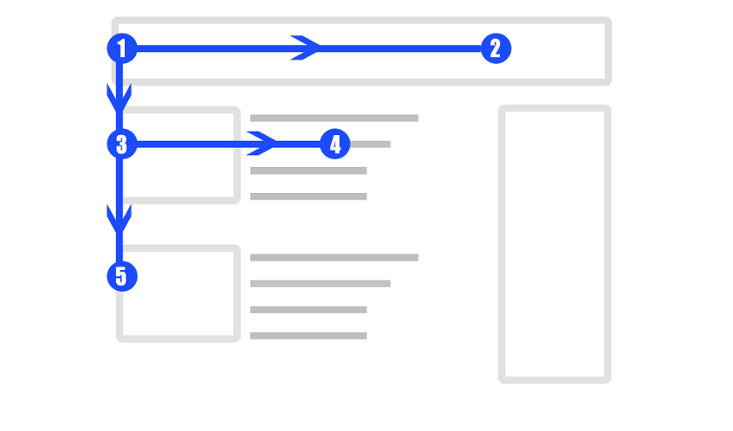
Una buona regola per la disposizione dei contenuti all’interno dell’interfaccia è tenere conto dell’F-Pattern (Fig. 6).
L’F-Pattern è il modello più comune di scansione del testo da parte dell’utente.
Lungo l’asse tracciato dal punto 1 al punto 2 bisogna sfruttare la finestra d’attenzione dell’utente inserendo la top bar con le principali sezioni del sito.
Dal punto 3 al punto 4 ci sarà una seconda scansione orizzontale che copre la prima parte dei contenuti della pagina.
Infine ci sarà un movimento verticale che porta l’utente a scrollare velocemente i contenuti della pagina.

Fig.6
F-Pattern
Thumb Zone
Gli smartphones sono spesso utilizzati ad una sola mano, quindi le interfacce touchscreen dovrebbero essere organizzate per le dita specialmente per il pollice.
Se per le interfacce Desktop la convenzione è quella di inserire i menù e la maggior parte delle informazioni sulla parte superiore dello schermo, Per interfacce mobile vale la regola inversa.
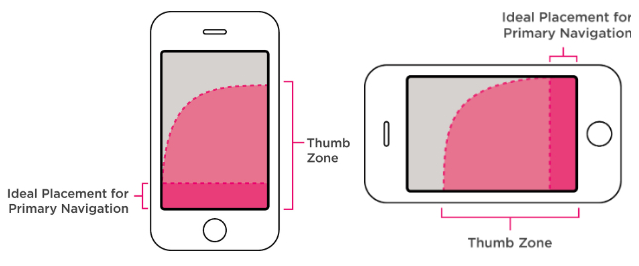
La navigazione ideale è quella che tiene conto della thumbzone che è l’area accessibile dall’utente utilizzando esclusivamente un pollice (Fig.7)

Fig.7
Thumb Zone
4. Consistenza
La consistenza nel UI Design si basa sull’assicurarsi che gli elementi di un’interfaccia risultino uniformi.
Un pulsante che compie una determinata azione dovrà essere rappresentato nello stesso modo in tutta l’interfaccia.
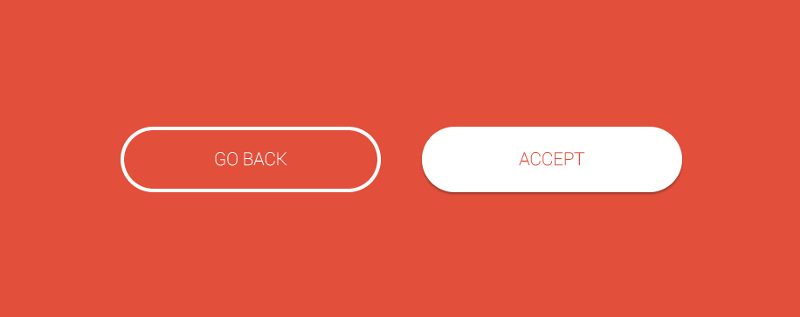
Se invece abbiamo due pulsanti che compiono azioni diametralmente opposte (azione primaria e azione secondaria) non potranno essere disegnati con gli stessi colori, la stessa forma e lo stesso font, questo porterebbe in confusione l’utente (Fig.8).

Fig.8
Azione primaria e azione secondaria
La consistenza limita il numero di modi in cui le azioni e le operazioni vengono rappresentate, assicurandoci che l’utente non debba imparare una nuova rappresentazione per ogni task.
Alla prossima!